The owner of the file has the power to disable the download option for a shared file. This means you can only view the file as a preview in your browser or Google Drive app, but there will be no download button. If you wish to download the view-only protected PDF from Google Drive, you can insert a small JavaScript code in your browser console.
It is interesting to note that Google Drive splits the PDF into separate images as a Blob (images), and when the download is requested, it stitches the images together and gives you a single PDF file. Therefore, it is not very easy to download the restricted PDF from Google Drive when restrictions are in place. However, by using a simple JS snippet in Chrome DevTools, it’s possible to save the view-only PDF with just a few clicks.
Similarly, you can download a view-only protected Google Drive Video and Google Docs using separate methods. But today, in this post, I will highlight how you can download PDF files without a download option.
Note: This method is for educational purposes only. Always ensure you have the right to download the file and respect the content owner’s permissions.
Steps to Download a Restricted Google Drive PDF
Here are the Simple Steps to Download View Only Protected PDF from Google Drive Using Chrome Browser
- Open the PDF file on your Chrome Browser.
- Let the file load completely.

- Scroll to the bottom of the page.
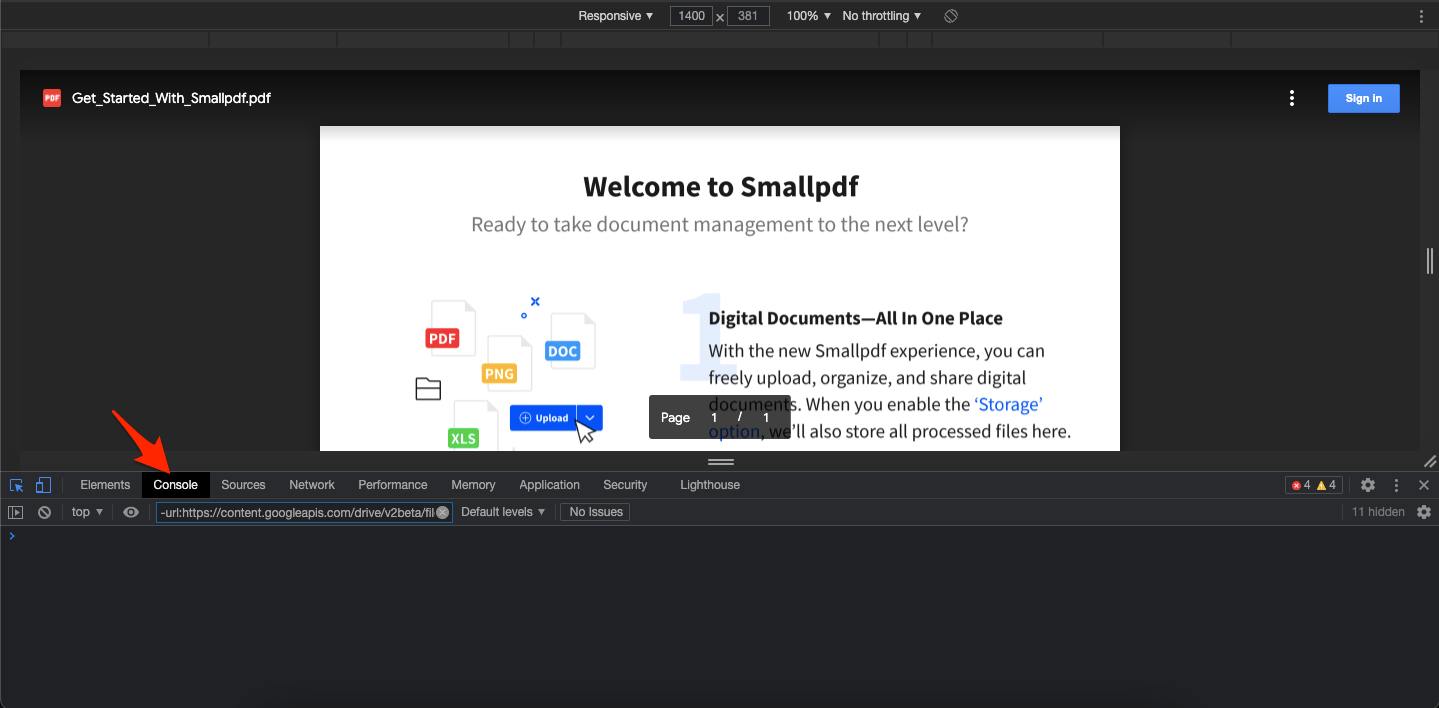
- Now open Developer Console by pressing Ctrl + Shift + C for Windows or Cmd + Shift + C for Mac.
- Click on Console Tab.

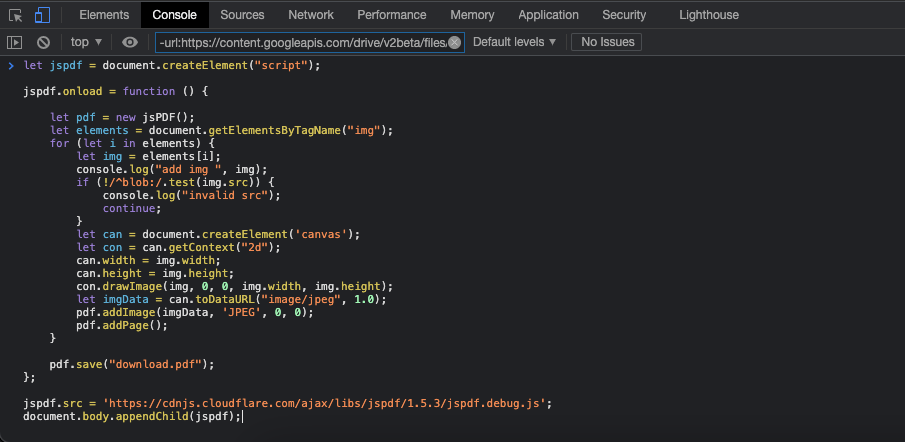
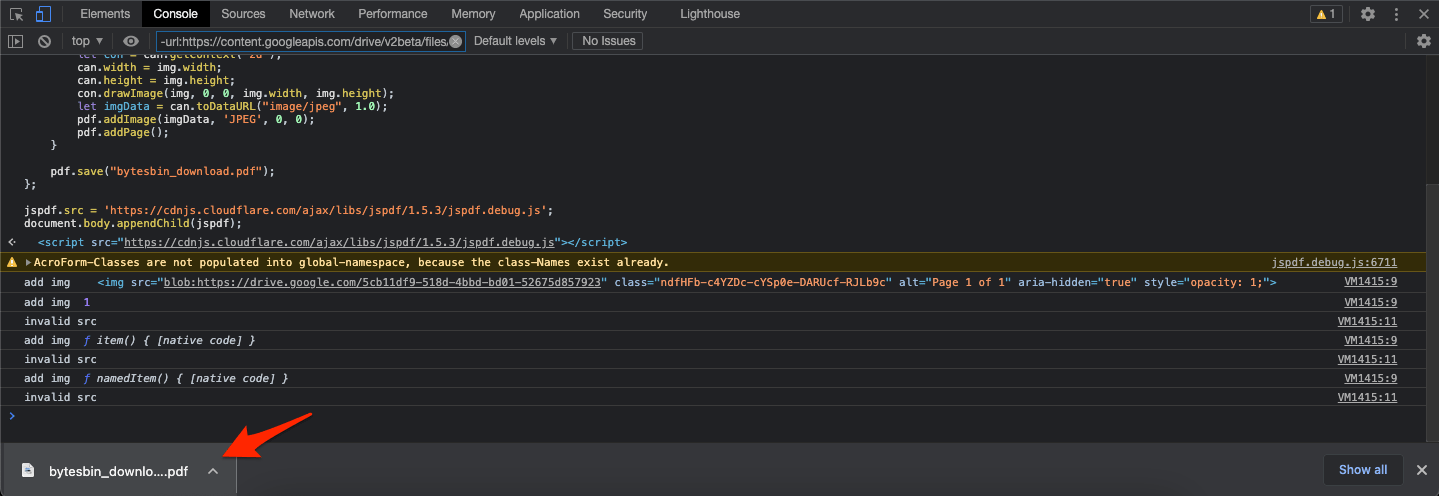
- Now paste the JS code (Below) in the console and hit Enter.

- Done! The PDF file will be downloaded.

JavaScript Code
(function () {
console.log("Loading script ...");
let script = document.createElement("script");
script.onload = function () {
const { jsPDF } = window.jspdf;
// Generate a PDF from images with "blob:" sources.
let pdf = null;
let imgElements = document.getElementsByTagName("img");
let validImgs = [];
let initPDF = true;
console.log("Scanning content ...");
for (let i = 0; i < imgElements.length; i++) {
let img = imgElements[i];
let checkURLString = "blob:https://drive.google.com/";
if (img.src.substring(0, checkURLString.length) !== checkURLString) {
continue;
}
// if (!/^blob:/.test(img.src)) {
// continue;
// }
validImgs.push(img);
}
console.log(`${validImgs.length} content found!`);
console.log("Generating PDF file ...");
for (let i = 0; i < validImgs.length; i++) {
let img = validImgs[i];
let canvasElement = document.createElement("canvas");
let con = canvasElement.getContext("2d");
canvasElement.width = img.naturalWidth;
canvasElement.height = img.naturalHeight;
con.drawImage(img, 0, 0, img.naturalWidth, img.naturalHeight);
let imgData = canvasElement.toDataURL();
let orientation;
if (img.naturalWidth > img.naturalHeight) {
//console.log("Landscape");
orientation = "l";
//ratio = img.naturalWidth/img.naturalHeight
} else {
//console.log("Portrait");
orientation = "p";
//ratio = img.naturalWidth/img.naturalHeight
}
let pageWidth = img.naturalWidth;
let pageHeight = img.naturalHeight;
if (initPDF) {
pdf = new jsPDF({
orientation: orientation,
unit: "px",
format: [pageWidth, pageHeight],
});
initPDF = false;
}
if (!initPDF) {
pdf.addImage(imgData, "PNG", 0, 0, pageWidth, pageHeight, "", "SLOW");
if (i !== validImgs.length - 1) {
pdf.addPage();
}
}
const percentages = Math.floor(((i + 1) / validImgs.length) * 100);
console.log(`Processing content ${percentages}%`);
}
// check if title contains .pdf in end of the title
let title = document.querySelector('meta[itemprop="name"]').content;
if (title.split(".").pop() !== "pdf") {
title = title + ".pdf";
}
// Download the generated PDF.
console.log("Downloading PDF file ...");
pdf.save(title, { returnPromise: true }).then(() => {
document.body.removeChild(script);
console.log("PDF downloaded!");
});
};
// Load the jsPDF library using the trusted URL.
let scriptURL = "https://unpkg.com/jspdf@latest/dist/jspdf.umd.min.js";
let trustedURL;
if (window.trustedTypes && trustedTypes.createPolicy) {
const policy = trustedTypes.createPolicy("myPolicy", {
createScriptURL: (input) => {
return input;
},
});
trustedURL = policy.createScriptURL(scriptURL);
} else {
trustedURL = scriptURL;
}
script.src = trustedURL;
document.body.appendChild(script);
})();
Alternative Method 1
The above JS method works for Simple PDF files, but if you wish to download Large PDF files with complex orientation in HD quality, then the simple JS code may not work that great. Here, you can try this advanced trick to save the download-protected Google Drive PDF.
Use this method only if the above method does not give you desired PDf File
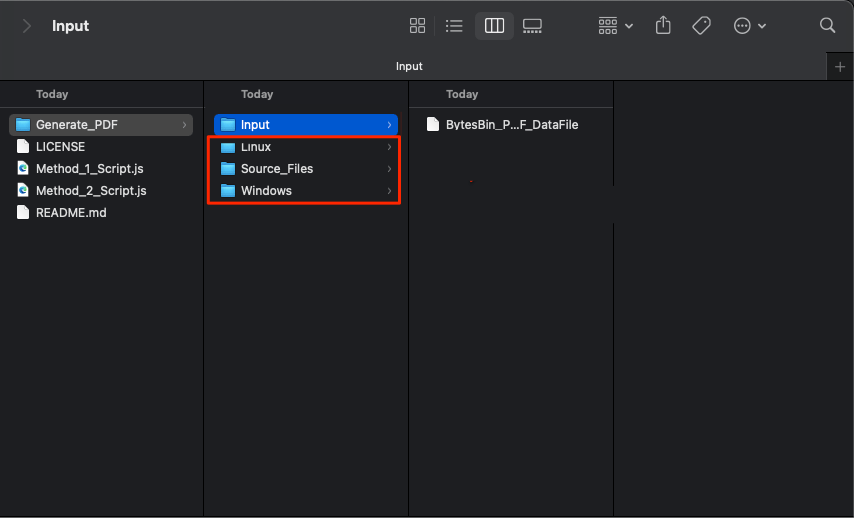
- Download the Zip file and extract the content.
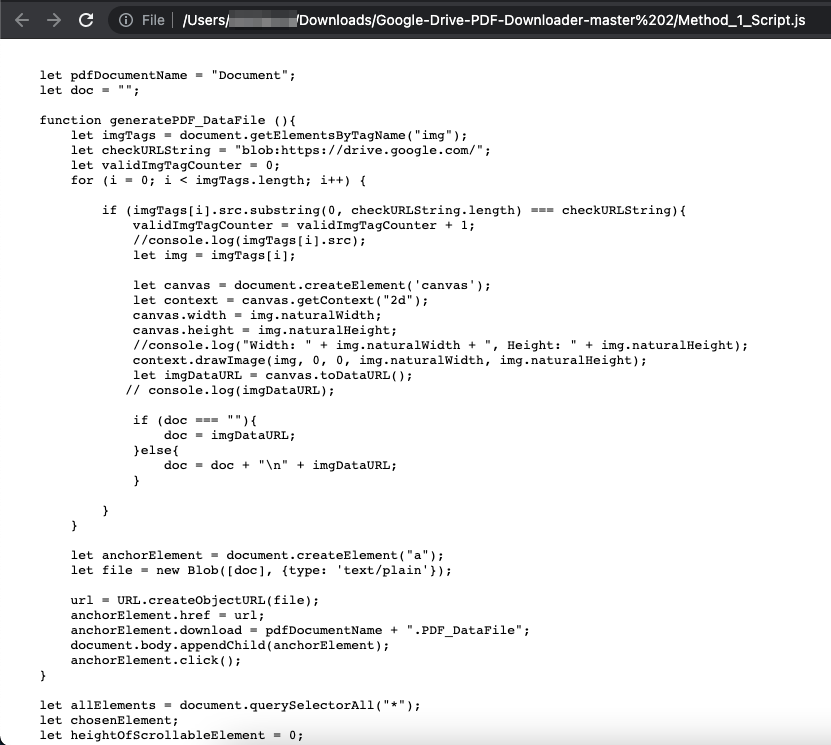
- Open Method_1_Script.js.
- Copy the JS Code.

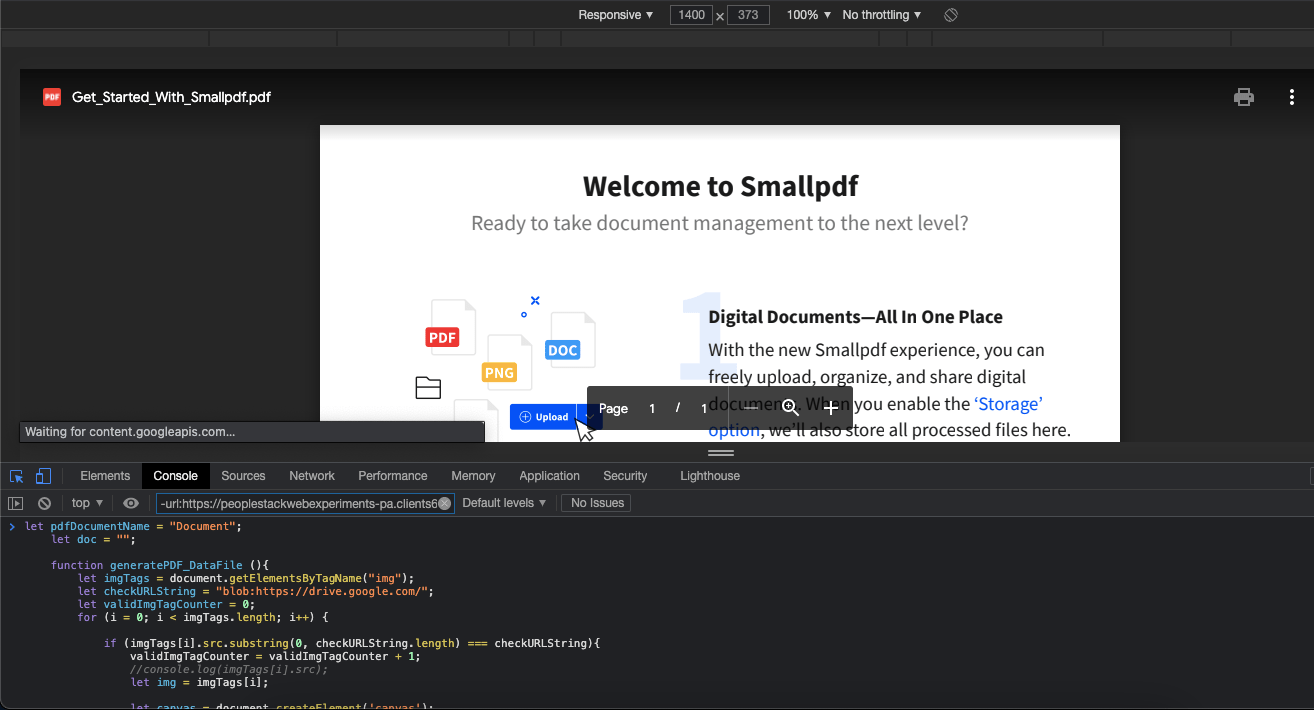
- Now open the PDF File.
- Go to Dev Console and Paste the copied JS Code, and hit enter. (You can change the file name in the Script
let pdfDocumentName = "BytesBin_PDF";)
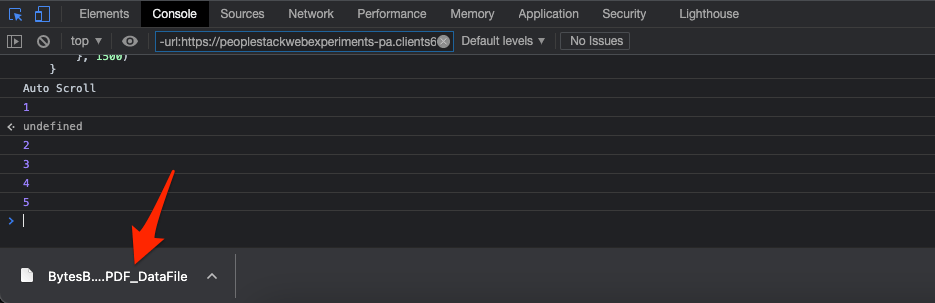
- The script will self-scan all the pages and download PDF_DataFile.

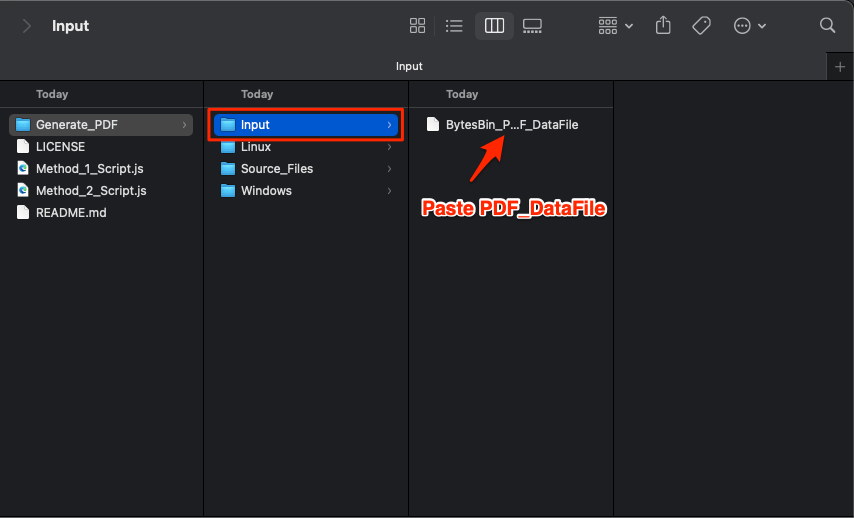
- Now copy and paste the DataFile in the Input folder of the Extracted Zip.

- If you are using Windows, then navigate to the “Windows” folder and double click on “GeneratePDF.cmd” or if you are using Linux, then navigate to the “Linux” folder and execute “GeneratePDF”.

- A successful message will be shown once the whole process completes.
- A new output folder will be generated, navigate to the “Output” directory to check your created PDF.
- Done! 😀
Alternative Method 2
Use This method if PDF with less than 20 pages
- Open the URL of the protected view-only PDF File into your browser.
- Open the script “Method_2_Script.js” and copy all the JS Code.
- Open the browser web console.
- Paste the copied script into the console and press enter.
- The script will scan all the pages and after a few seconds, the browser will prompt you to save the PDF file.
- Save the file and enjoy! 😀
Using Chrome Extension
You can use Screen Capture Chrome Extension to Capture a complete PDF File on the Website as a Screenshot and then download the screengrab as a PDF. Here’s how you can do it;
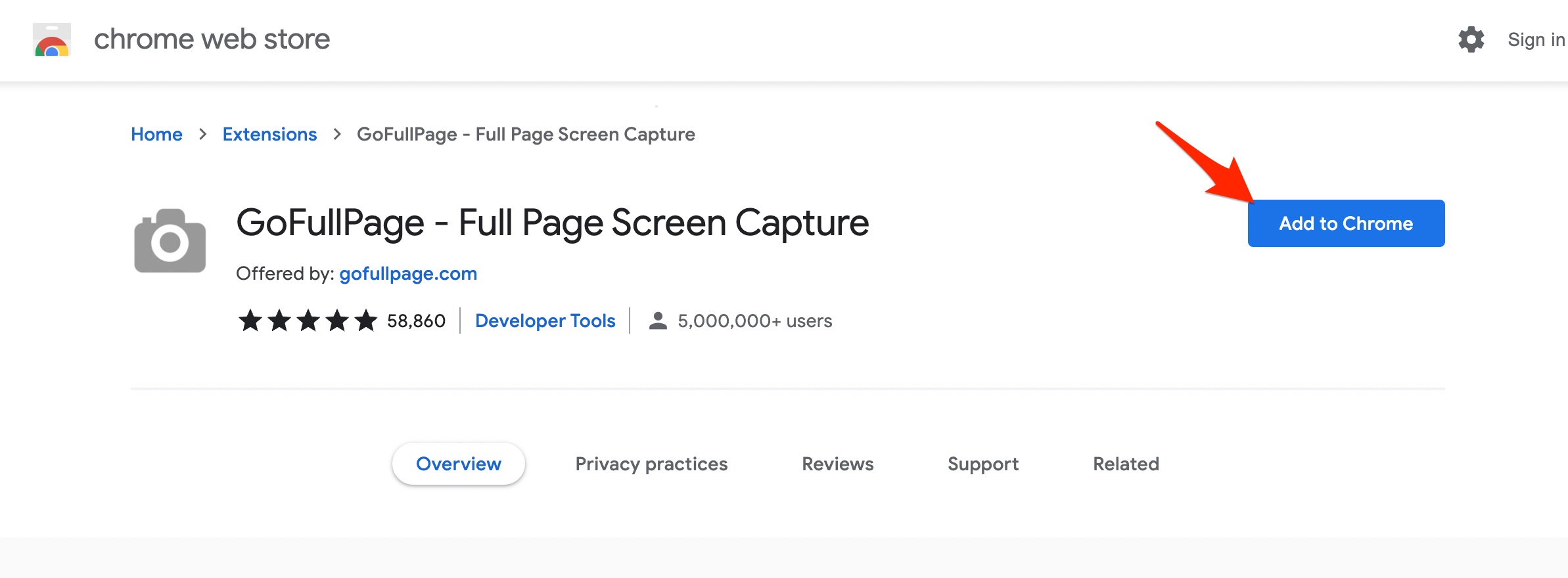
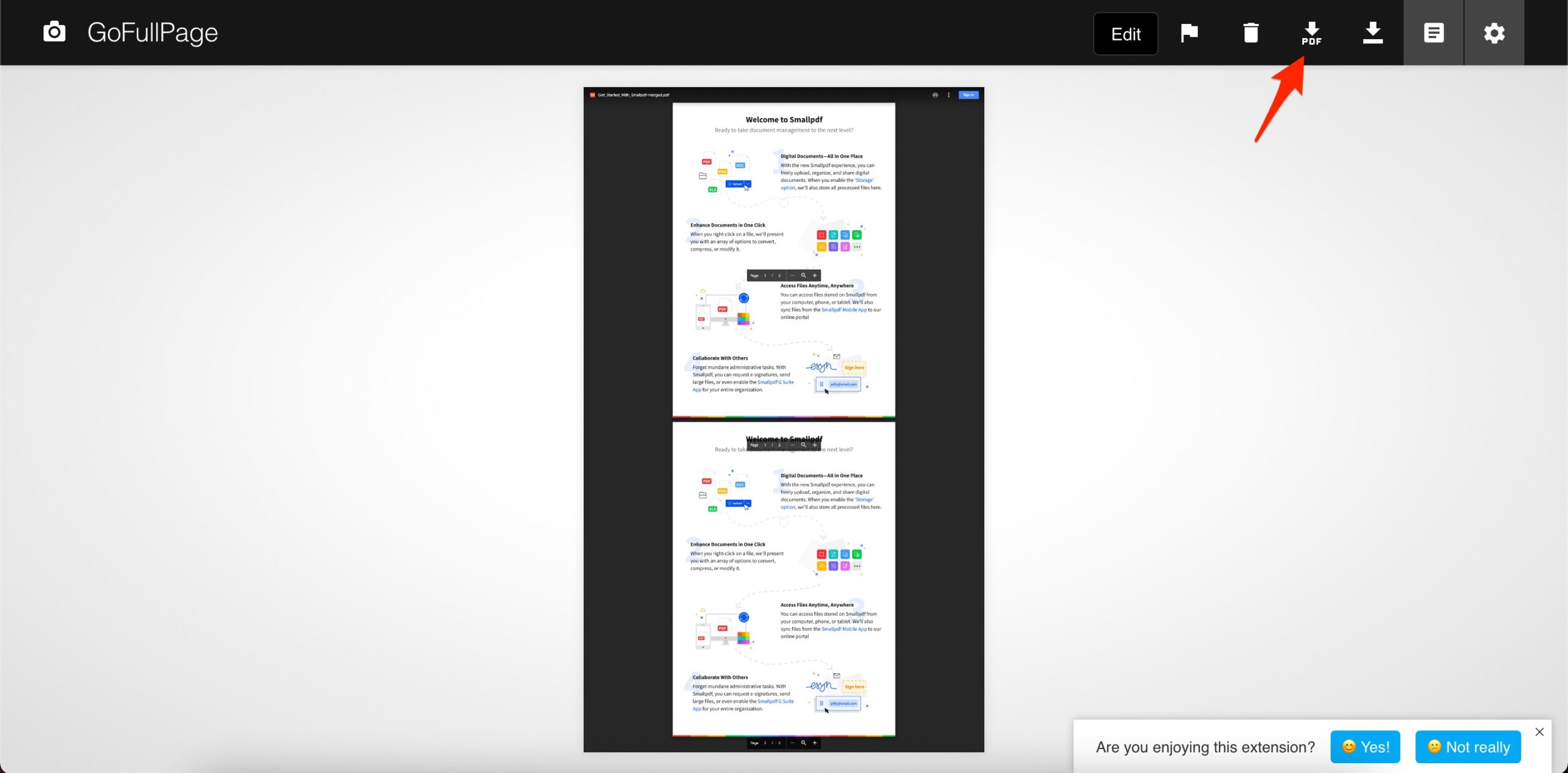
- Add GoFullPage Chrome extension to your Chrome Browser.

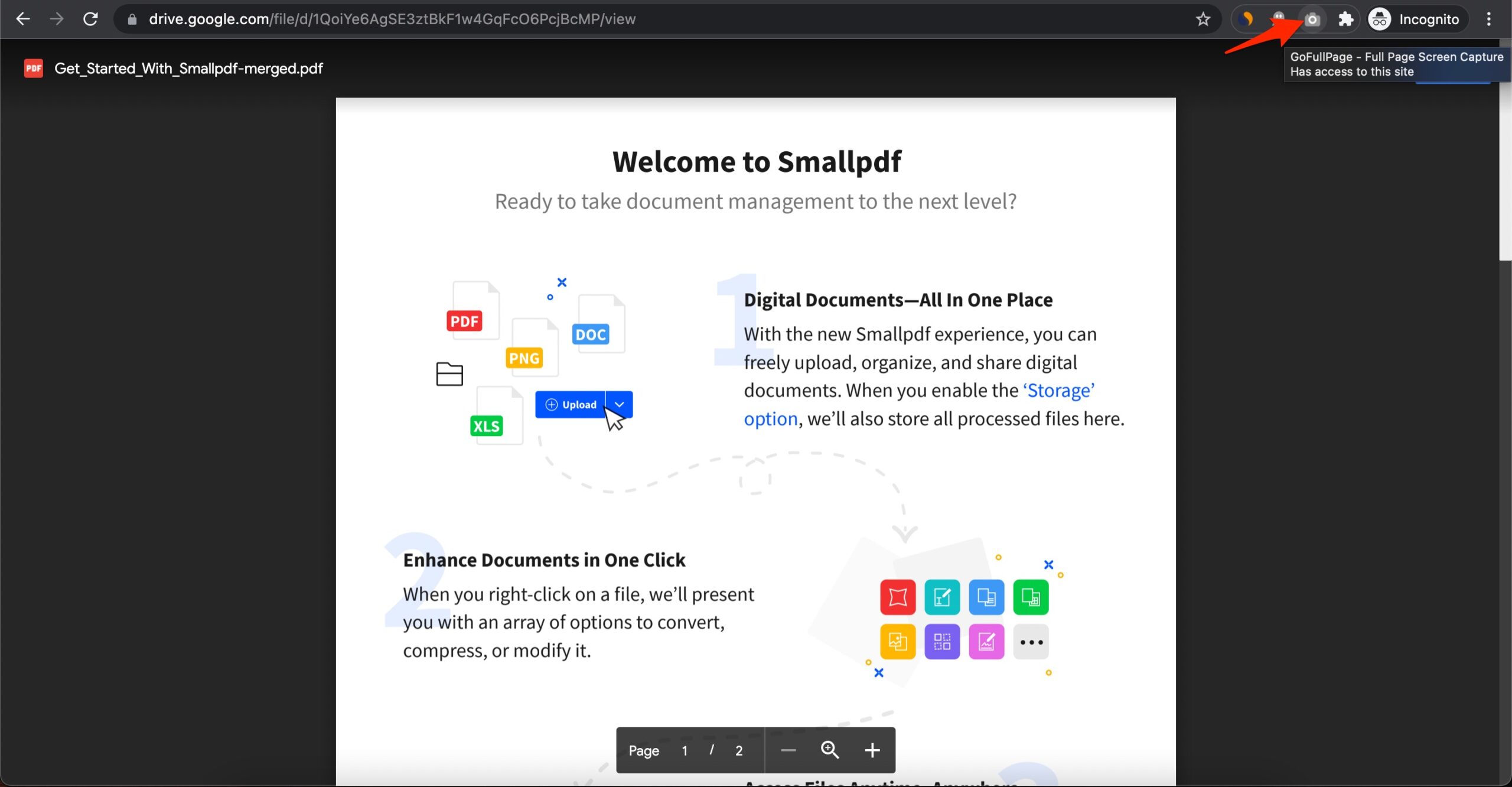
- Open Restricted PDF file.
- Now click on the GoFullPage extension icon.

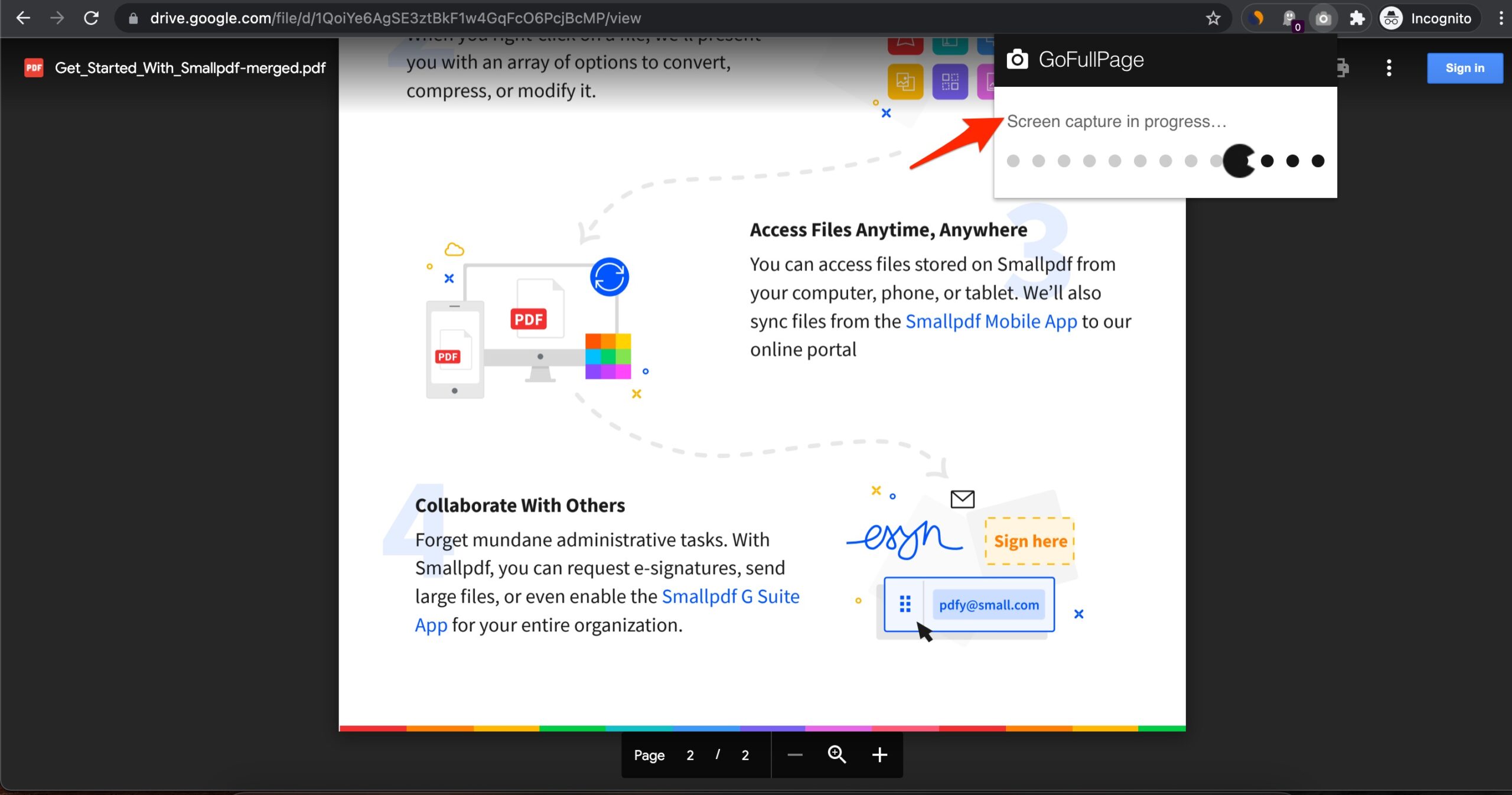
- The extension will auto-scroll the webpage to capture everything on the screen as a screenshot. It may take time depending on the length of the PDF.

- Once the process is completed, you can Download the screenshot as a PDF document.

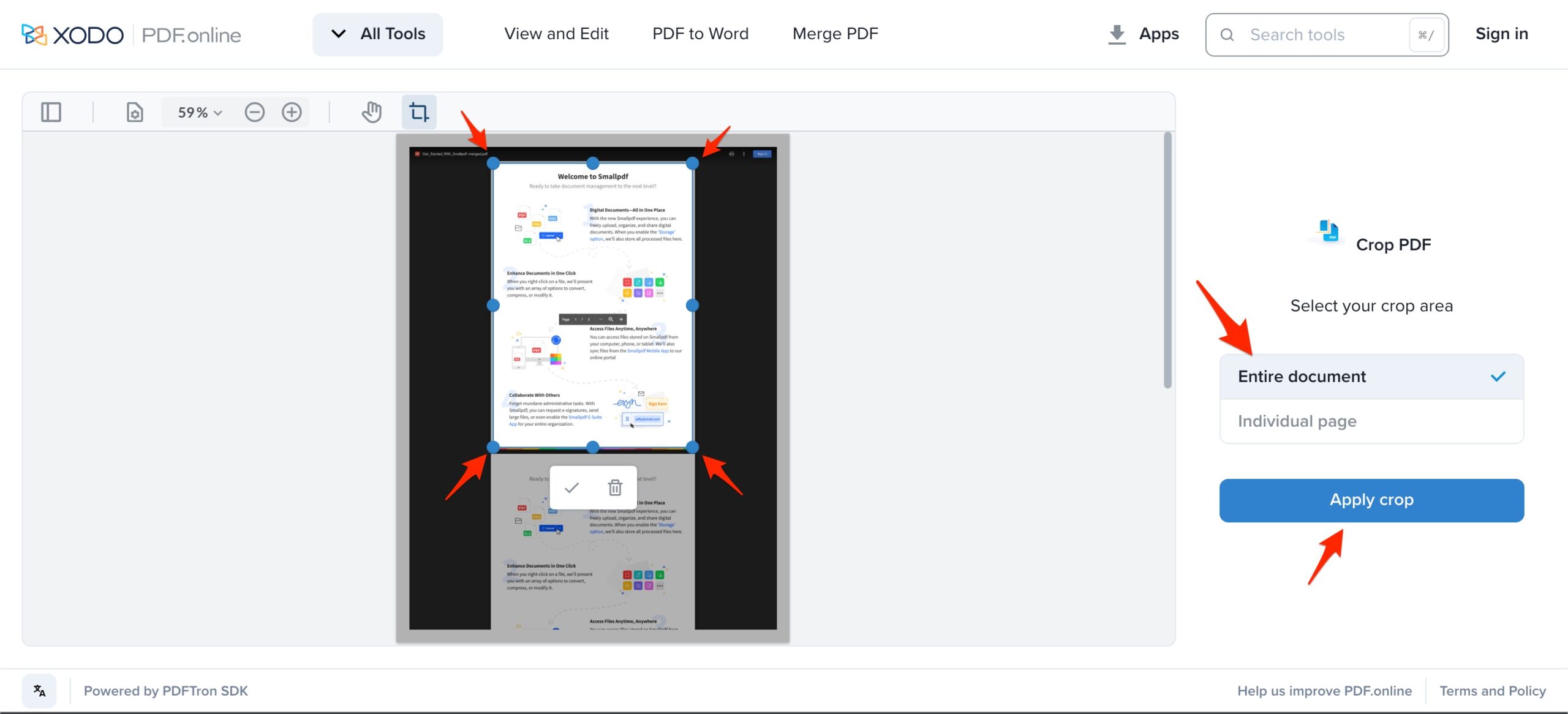
- To remove the extra dark border from the PDF, use an online tool like Crop PDF to trim the borders, apply changes and download the cropped PDF file.

- If the PDF file is too large, then the extension will take two or more screenshots of the file. That you can further merge together using 3rd party online tools.
Frequently Asked Questions (F.A.Q)
How to Download View Only PDF from Google Drive?
Yes! You can download View Only Protected PDF from Google Drive using a JavaScript Code that complies the PDF images into a Single PDF File to Download.
Why Download Button is Missing for PDF in Google Drive?
If the Download Button is Missing for a PDF file in Google Drive then the Owner of the File has Set Download Restriction for the file to Prevent it from Downloading.
How to Download Protected Google Drive PDF Shared with me?
If the PDF File is Disabled for Download, then you Cannot Save it. You Need to Run a Script from Browser Console to Save the PDF File.
Why Download Option Missing from Google Drive App for Android?
The owner of the file has disabled the download permission for the file, you cannot download the PDF file directly.
Conclusion
With this simple guide above, you can Save the Download Protected Google Drive PDF File. The method best works for the Desktop browser.

For Alternative Method 1 is there any way to generate a file on a Mac?
Sorry to say, but the method is available for Linux and Windows.
It isn’t ? thank you
Getting error
VM319:23 This document requires ‘TrustedScriptURL’ assignment.
VM319:23 Uncaught TypeError: Failed to set the ‘src’ property on ‘HTMLScriptElement’: This document requires ‘TrustedScriptURL’ assignment.
at :23:11
How to download?
USE DIFFERENT BROWSER
Extension works but there is problem page no. also taken as screen shot
works great
Glad to hear. Thanks Sean! 😀
It works! but I have something in mind, does this notify the owner that I was able to download the file through this mean or not?
NO! There is No Notification 😀
Do i have to put the previous console data before i leave??
No need, the entered data will wipe, once you reload the page!
Extremely useful methods!!!
Glad it helped!
How to copy the data file as you said in Method 2
Hey, you will need to download the Zip file link available on method 1 and extract the zip then you will get the script to copy.
Downloaded the Data File but – dont know the next step .
what do you mean by – If you are using Windows, then navigate to the “Windows” directory and double click on “GeneratePDF.cmd” this msg
Hey,
Once you paste the DataFile in the Input folder of the Extracted Zip, to download the PDF you need to open the Windows Folder. There you will find the option of “GeneratePDF.cmd”. When you double click the GeneratePDF.cmd option, the PDF is generated, you can grab the generated PDF from the Output folder (the images available in the post will help you understand better).
hey I just pasted the js code on the console tab but as the file gets download it gets distorted and the entire pdf isn’t downloaded
pls help 😊
If the PDF file is too large then you can try Alternative methods, listed in the post.
can’t get past the input window
what to do in Mac as you have told in case for windows and linux I’m new to Mac so don’t know how input output works also when i open file that is download Mac says that it doesn’t have application to open it and any application is not available to open in my country
Hey, sorry but the alternative methods do not work on macOS PC.
Processing Document.PDF_DataFile
Generating Document.pdf 2021/08/16 20:31:24 Document.PDF_DataFile, Cannot decode line “1” as it contains invalid PNG Base64 data
It is important to understand that the PDF in Google drive preview is stored as blob:image file for each individual page and when the download is requested the images are compiled together to form a PDF for download. If you are receiving this error then it may be that it trying to convert to base64. unfortunately, the dart cannot convert this type of string. Sorry, to say but it seems to be difficult for you to get the file in PDF.
how can i change the pdf size. im downloading a ppt turned to pdf file. when i download it its on portrait. how can i go landscape
You need to try alternative methods. If that doesn’t work then you need to try some 3rd party tool/web to convert portrait into landscape mode.
Hello, how do I set the height of the images in google drive protected pdf? Thanks
Sorry, but that would be not possible, as may require some hard coding.
I got this error while applying the alternative method 1, Can you please help out?
VM2486:28 Uncaught RangeError: Invalid string length
at generatePDF_DataFile (:28:38)
at :86:25
Alt Method 1 has some limitations, if the file is too large with complex quality, it may be hard for the code to execute the PDF.
Hello,
Thank you for this!
Will this code be reported to the server and be available to the owner if they have API
What does exactly are you willing to know? If you want to know whether the owner of the file get notified, then feel free. The owner will not be intimated.
I was able to get it to work but the pages are cut off on the right margin. Changing percentage size doesn’t help. any ideas? Thanks!
The method has its own limitations. Sorry but if this don’t give you desired output then I fear there is any other way.
Great, but I wonder Why you don’t create soft auto process all task to product advance quality pdf?
Restricted PDFs are not easy to reprocess.
Hi please help. Running generatepdf cmd wont do anything. It says the system cant find the given path. Could u please help a struggling student out
Try the main method, might work
Hi I ran the Method 1 script but it does not get downloaded at all. Is there smtg that i did wrong?
After clicking “Windows” folder and double clicking on “GeneratePDF.cmd”
then this showing
(Problem photo attached in drive)
https://drive.google.com/file/d/1njObKJDBrplsmjUkKXhbyQeha1W3NsxN/view?usp=sharing
so , what i have to do now..Plz help ..
If the PDF is not very large you can try the basic method, it will work.
I double-clicked PDF Generator, it opened Console with
D:\Google-Drive-PDF-Downloader-master\Generate_PDF\Windows
0 “.PDF_DataFile” found!
D:\Google-Drive-PDF-Downloader-master\Generate_PDF\Windows>
Nothing in output folder.
same issue
Nicely done, thanks!
🙂
The script doesn’t scan any page after copying JS code and it’s size is zero byte.
How Big is the PDF file?
130 MB
I made the basic method with an alternative file whose size doesn’t exceed 40 MB, and the method worked.
After opening CMD file what can i do, plz?
Answer me please 🙂
The file size is 10 m
Sorry, Ibrahim, I can’t help you with that.
method 2 zip file after extraction ,method 2 script is not opening,please help
Alternative Method 1 works great, but it requires to open the protected document in a new window and then execute the script in console. Amazing job! Thanks.
Glad it helped 😄
Very smart. This works!
Getting following error
Refused to load the script ‘https://cdnjs.cloudflare.com/ajax/libs/jspdf/1.5.3/jspdf.debug.js’ because it violates the following Content Security Policy directive
Content-Security-Policy is the name of an HTTP response header that modern browsers use to enhance the security of the document. If you are trying to download a secure document with Content-Security-Policy then the error is evdant.
Pls advise what changes should I make so I can download the pdf…Thanks
How to disable content security policy
Hey i just downloaded a restricted file… in my login portal of a course which im studying.. I just downloaded following the method 1. Is there any possiblity that anyone from their side will get to know or its like completely anonymous and safe. Thanks for the tricks though.
Glad that the method work! Rest assured, your identity is safe😀
I got the same error VM2486:28 Uncaught RangeError: Invalid string length at generatePDF_DataFile (:28:38) at :86:25
Is there a work around this like scan first the first half then the second half?
Hey Pandan,
I recommend you take the screenshot of the PDF and then crop and convert the Screenshot to PDF.
hi man, thank you!!! it worked, I was wondering if you have try it out and know if the owner will know that I downloaded it. thank you
No! The owner won’t get notified about the downloaded. Your identity is safe.
That’s a great trick! Thanks a lot man.
Glad it Helded!!!
It worked perfectly.
Thank you so much I appreciate
I keep getting this issue….. Uncaught SyntaxError: Identifier ‘doc’ has already been declared
Try Alternate method
ok…but the file is 70 page pdf…
Your are life save…thank you very much.. 1st mthod works…Thanks again for making such a valuable content
Hey Prashantha,
Glad it helped 🙂
First method works even on large pdfs…… Thanks for the code
Mostly it works But People face issues with Large PDFs. Glad it worked for you.
Thanks man, it worked like butter. Smooth download.
Cheers! 🙂
Hope you can help. The file is too large for preview and not shared. Black screen is seen with text “Couldn’t preview file. This file is too large to preview”. I tried alternate method 1, didn;t work. Console – after JS input, said “No Scroll”. No images are downloaded. Please help.
I don’t think I can help you with this, as the methods only work with the visible document.
what should i do if it is not automatically download PDF-DataFile? Thks
If so then you need to try any alternative method
GeneratePDF not compatible with the windows version u r running? my system is windows 8.1 32bit tablet….
I want to download some large pdf files of 60 pages, therefore i try to use alternative method one. Everything works untill step 8 where i double click the windows command prompt. ” If you are using Windows, then navigate to the “Windows” folder and double click on “GeneratePDF.cmd” “. My computer opens the command prompt and shows only the following message in Dutch:
C:\Users\arjan\AppData\Local\Temp\Temp1_Google-Drive-PDF-Downloader-master.zip\Google-Drive-PDF-Downloader-master\Generate_PDF\Windows
Het systeem kan het opgegeven pad niet vinden.
Meaning “The system can’t find the provided pad”. Therefore it doesn’t give me a final output pdf. Can you please help me fix this?
This is only workaround method, if not working try taking a screenshot of entire page.
Could you help me with the alternative method 1. After step 8 it doesn’t work for me when i double click the command prompt file. “If you are using Windows, then navigate to the “Windows” folder and double click on “GeneratePDF.cmd” ”
Nothing happends and i don’t get an output
I downloaded my PDF successfully. However, I had to download 2 files. When I downloaded the 2nd one it got merged with the 1st. Is there any way to avoid this? Thank you so much.
Thank you so much for this!!!
Welcome!
Thank you for this!
Is it possible to save the images as a zip file, and not as a pdf file?
You can use any online tool to extract images from PDF.
Thank you! This worked for me!
Thanks you! this worked for me!
I had a bit of a problem in step 6, because I use Mac OS (and the picture in the tutorial is also Mac OS). Everyone MUST USE Windows or Linus, after downloading the file in step 5, open the folder downloaded in step 1 > Generate_PDF folder > Input folder > paste the downloaded file in step 5. Go back to the Generated_PDF folder > Windows/Linux folder (your Os) > run the GeneratedPDF file.
Good luck!
Maximum i am able to download only 5 pages how to download multiple pages.
Use Chrome Extension – https://bytesbin.com/download-view-only-pdf-google-drive/#Using_Chrome_Extension
I used to Alternative Method 1 to download it and it worked. But the letters are a bit blurry, so is there a way to increase the resolution?
zoom in using the magnifying glass as much as possible before running the script, but fair warning this will take up a ton of ram when you run the .cmd file, but you will get a really high resolution file.
Alternative method 1 by far gives the best quality compared to the other methods as you can zoom a lot into the file but it will still capture the whole page. Only tiny issue is that with very big documents it can take a lot of ram when running the .cmd, but that’s no issue for me personally. Any chance of releasing the source code for it? Looks like something that can be packaged neatly into a chrome extension or someth.
working great, thanks a lot
The first method works great but the file gets desorted and there are even some pages that are not there please help!
Hello, I’ve been doing this to save files but recently, I could not download it anymore and it says like this,
This document requires ‘TrustedScriptURL’ assignment.
(anonymous) @ VM471:23
VM471:23 Uncaught TypeError: Failed to set the ‘src’ property on ‘HTMLScriptElement’: This document requires ‘TrustedScriptURL’ assignment.
at :23:11
Me too, can anyone help us??
thank you
OMG THANK YOU SO MUCHHHHHHHHHH
i use alternative 1 and it’s so goooooood
I had a same problem with ‘Uncaught SyntaxError: Identifier ‘doc’ has already been declared’ in Method 1, and I have solved it with the modified one below:
(function() {
let pdfDocumentName = “Document”;
let doc = “”;
function generatePDF_DataFile() {
let imgTags = document.getElementsByTagName(“img”);
let checkURLString = “blob:https://drive.google.com/“;
let validImgTagCounter = 0;
for (let i = 0; i < imgTags.length; i++) {
if (imgTags[i].src.substring(0, checkURLString.length) === checkURLString) {
validImgTagCounter = validImgTagCounter + 1;
let img = imgTags[i];
let canvas = document.createElement('canvas');
let context = canvas.getContext("2d");
canvas.width = img.naturalWidth;
canvas.height = img.naturalHeight;
context.drawImage(img, 0, 0, img.naturalWidth, img.naturalHeight);
let imgDataURL = canvas.toDataURL();
if (doc === "") {
doc = imgDataURL;
} else {
doc = doc + "\n" + imgDataURL;
}
}
}
let anchorElement = document.createElement("a");
let file = new Blob([doc], { type: 'text/plain' });
url = URL.createObjectURL(file);
anchorElement.href = url;
anchorElement.download = pdfDocumentName + ".PDF_DataFile";
document.body.appendChild(anchorElement);
anchorElement.click();
}
let allElements = document.querySelectorAll("*");
let chosenElement;
let heightOfScrollableElement = 0;
for (let i = 0; i = allElements[i].clientHeight) {
if (heightOfScrollableElement chosenElement.clientHeight) {
console.log(“Auto Scroll”);
let scrollDistance = Math.round(chosenElement.clientHeight / 2);
let loopCounter = 0;
function myLoop(remainingHeightToScroll, scrollToLocation) {
loopCounter = loopCounter + 1;
console.log(loopCounter);
setTimeout(function () {
if (remainingHeightToScroll === 0) {
scrollToLocation = scrollDistance;
chosenElement.scrollTo(0, scrollToLocation);
remainingHeightToScroll = chosenElement.scrollHeight – scrollDistance;
} else {
scrollToLocation = scrollToLocation + scrollDistance;
chosenElement.scrollTo(0, scrollToLocation);
remainingHeightToScroll = remainingHeightToScroll – scrollDistance;
}
if (remainingHeightToScroll >= chosenElement.clientHeight) {
myLoop(remainingHeightToScroll, scrollToLocation);
} else {
setTimeout(function () {
generatePDF_DataFile();
}, 1500);
}
}, 400);
}
myLoop(0, 0);
} else {
console.log(“No Scroll”);
setTimeout(function () {
generatePDF_DataFile();
}, 1500);
}
})();
am getting its a illegal character in line 2:202
Uncaught SyntaxError: missing ; after for-loop condition
It shows invalid token.
Hi!
Is it completely anonymous even if I try to download pdfs from an organisation (university/work)?
Thanks for the help and the time it took to you developing this to help others!!
Kudos totales
The program works but the file script generated for method_1 gives an error if the first line is undefined. idk what caused the notepad to have the first line as undefined but that was the error
Thanks you so much
how about downloading a .pptx view only file?
Uncaught SyntaxError: redeclaration of var doc
debugger eval code:1 this is my error when i tried it and i tried both the methods am getting the same message
Nice and helpful post for me. Thanks so much for the post.
Uncaught SyntaxError: Identifier ‘doc’ has already been declared. Can someone plsplspls help me with this error.
Alright I found the solution: Write this code instead
let pdfDocumentName = “Document”;
let book = “”;
function generatePDF_DataFile (){
let imgTags = document.getElementsByTagName(“img”);
let checkURLString = “blob:https://drive.google.com/“;
let validImgTagCounter = 0;
for (i = 0; i < imgTags.length; i++) {
if (imgTags[i].src.substring(0, checkURLString.length) === checkURLString){
validImgTagCounter = validImgTagCounter + 1;
//console.log(imgTags[i].src);
let img = imgTags[i];
let canvas = document.createElement('canvas');
let context = canvas.getContext("2d");
canvas.width = img.naturalWidth;
canvas.height = img.naturalHeight;
//console.log("Width: " + img.naturalWidth + ", Height: " + img.naturalHeight);
context.drawImage(img, 0, 0, img.naturalWidth, img.naturalHeight);
let imgDataURL = canvas.toDataURL();
// console.log(imgDataURL);
if (book === ""){
book = imgDataURL;
}else{
book = book + "\n" + imgDataURL;
}
}
}
let anchorElement = document.createElement("a");
let file = new Blob([book], {type: 'text/plain'});
url = URL.createObjectURL(file);
anchorElement.href = url;
anchorElement.download = pdfDocumentName + ".PDF_DataFile";
document.body.appendChild(anchorElement);
anchorElement.click();
}
let allElements = document.querySelectorAll("*");
let chosenElement;
let heightOfScrollableElement = 0;
for (i = 0; i =allElements[i].clientHeight){
if (heightOfScrollableElement chosenElement.clientHeight){
console.log(“Auto Scroll”);
let scrollDistance = Math.round(chosenElement.clientHeight/2);
//console.log(“scrollHeight: ” + chosenElement.scrollHeight);
//console.log(“scrollDistance: ” + scrollDistance);
let loopCounter = 0;
function myLoop(remainingHeightToScroll, scrollToLocation) {
loopCounter = loopCounter+1;
console.log(loopCounter);
setTimeout(function() {
if (remainingHeightToScroll === 0){
scrollToLocation = scrollDistance;
chosenElement.scrollTo(0, scrollToLocation);
remainingHeightToScroll = chosenElement.scrollHeight – scrollDistance;
}else{
scrollToLocation = scrollToLocation + scrollDistance ;
chosenElement.scrollTo(0, scrollToLocation);
remainingHeightToScroll = remainingHeightToScroll – scrollDistance;
}
if (remainingHeightToScroll >= chosenElement.clientHeight){
myLoop(remainingHeightToScroll, scrollToLocation)
}else{
setTimeout(function() {
generatePDF_DataFile();
}, 1500)
}
}, 400)
}
myLoop(0, 0);
}else{
console.log(“No Scroll”);
setTimeout(function() {
generatePDF_DataFile();
}, 1500)
}
Shows, invalid token.
great collection thanks.
Thank you so much for this.
thank you for sharing this article post.
bonne continuation.
Wow….
Thanks for listing these down. Great suggestions.
Great themes and resource. Thankyou for this article..
Iam happy that you simply shared this useful information..
I really like all the points you have made..
Nice article hope to see more soon..
actually a cool and useful piece of information. I.
Such a great suggestion. This Article is really very helpful and useful..
Good post and easy get to know thank you..
Thanks a lot, great help to download many files, but:
The bottom of the pages are cut in almost all the documents and in some cases, as there is important text missing in many pages bottoms, the whole book becomes almost useless.
I do scroll down so that all document is visible in Google Drive, but still the bottoms are cut. Would anyone imagine of a way to fix that? Perhaps by doing something with the height in the code?
Thanks very much in advance, ppl!
thank you very much! Games are so interesting! I try to use them at my lessons.
Good post and easy get to know thank you. .
Iam happy that you simply shared this useful information.
kheloufi-good post thanks for share.
kheloufi-This is truly amazing.Lovely Post thanks sharing.
kheloufi-Actually a cool and useful piece of information.
http://virtuelcampus.univ-msila.dz/facscience
kheloufi-Beautiful article, Thank you!.
kheloufi-We have benefited the subject thanks.
kheloufi-Thanks for sharing such an informative blog.
kheloufi-Thanks for sharing this Great article.
kheloufi-Nice topic. Thank you..
kheloufi-Valuable information.
kheloufi-Iam happy that you simply shared this useful information.
Thanks Alternative method 1 worked for me.. for windows…
kheloufi-thank you for sharing this article post..
kheloufi-Nice topic.
Nice is there a way to make the hyperlinks work after generating the new PFD from the downloaded version?
kheloufi-Nice topic thank you.
kheloufi-Nice article I found it very helpful,.
kheloufi-Nice and helpful post for me. Thanks so much for the post..
Please Resolve This
test.PDF_DataFile, Cannot decode line “1” as it contains invalid PNG Base64 data