Google Drive offers some fantastic features making it a go-to choice for everyone on the internet. You can store files, share them, restrict the content, assign owners to the file, host files or simply use it as a data transfer service. Google Drive comes with a built-in video player that helps users play stored videos online without downloading them and embed video iFrame on a web page.
Storing videos on Google Drive can come in very handy as it allows users to add subtitles directly, control video quality, and playback speed, making it a perfect video storage platform. Today in this post, I will explain simple steps to Embed Google Drive video on any HTML Web Page or blogs like Blogger or WordPress.
Steps to Embed Google Drive Video on a Web Page
- Go to Google Drive and look for the video that you wish to embed.
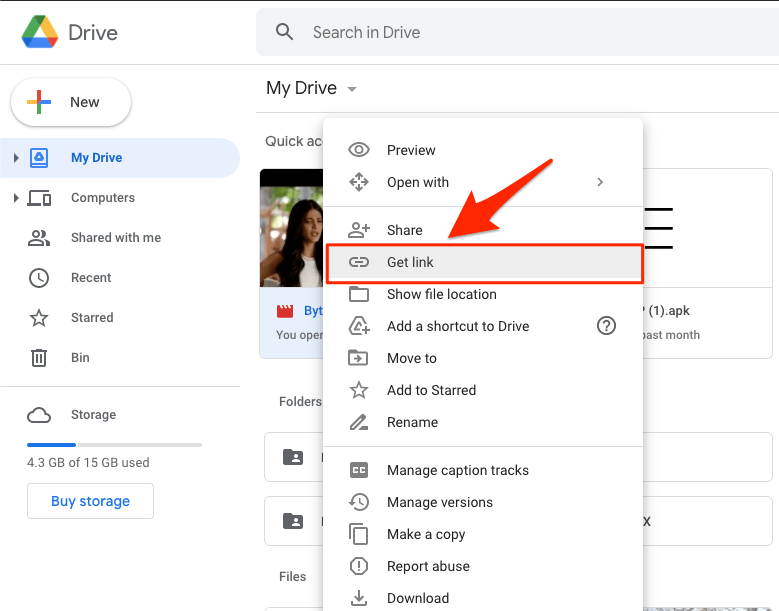
- Right-click on the video and tap on the Get Link button.

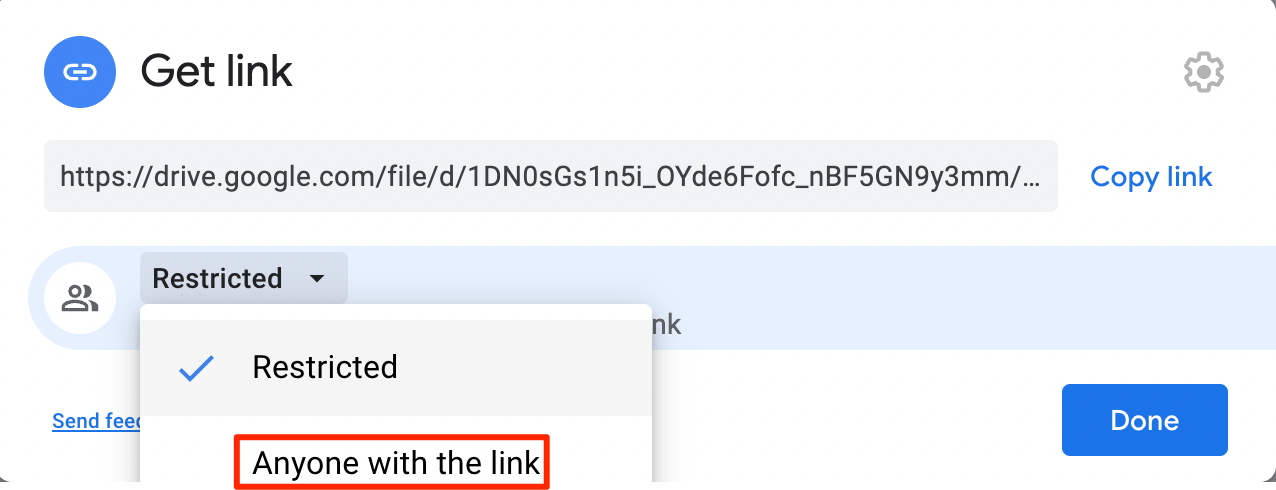
- Here change the link permission to Anyone with the link can view.

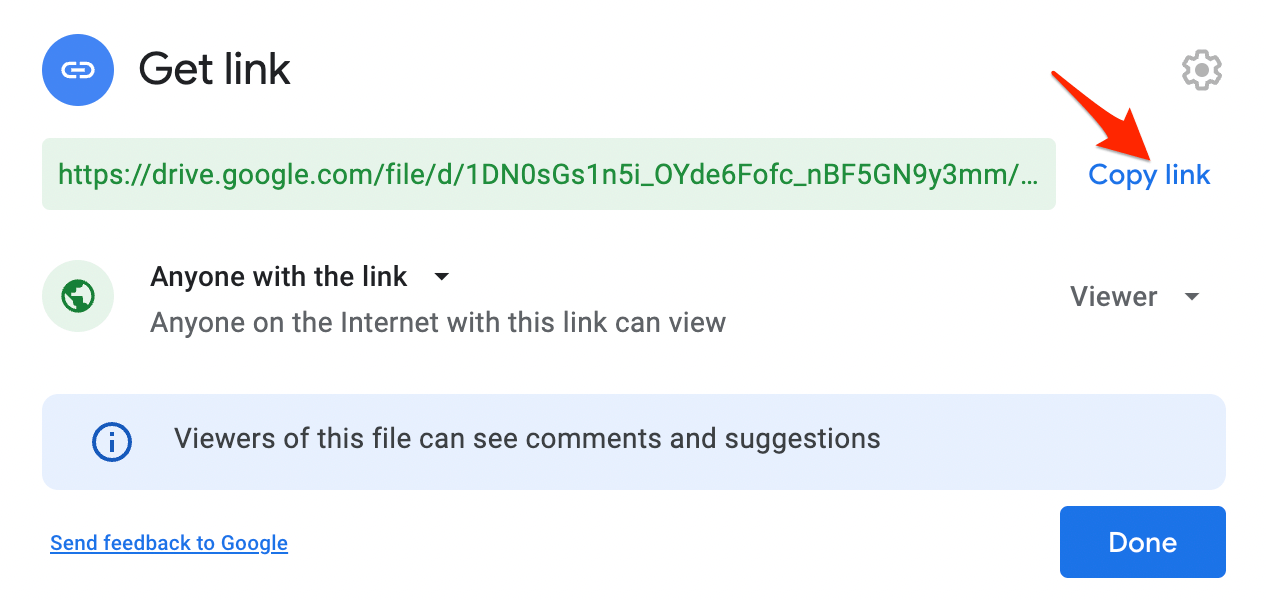
- Copy the link and open it.

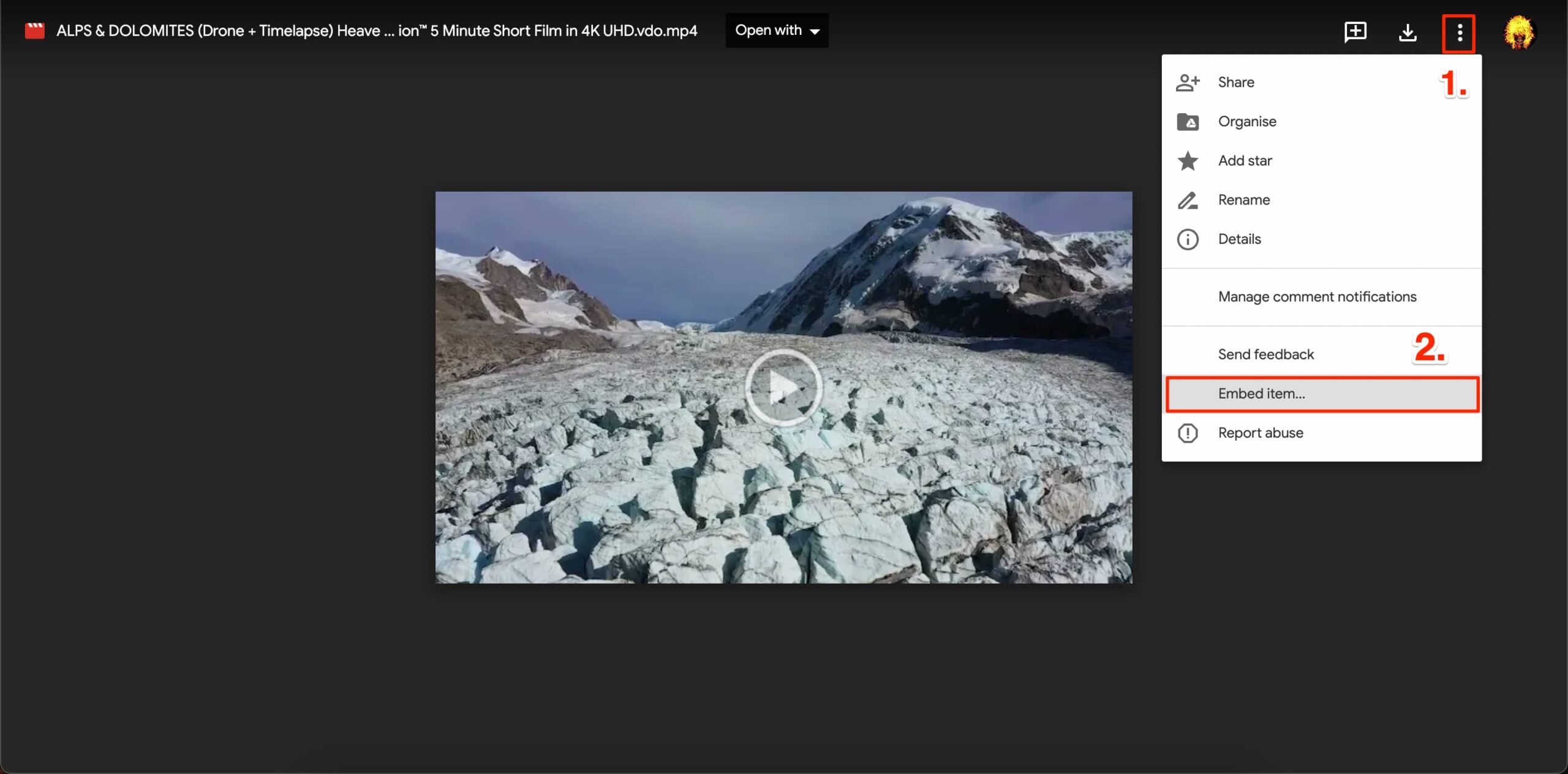
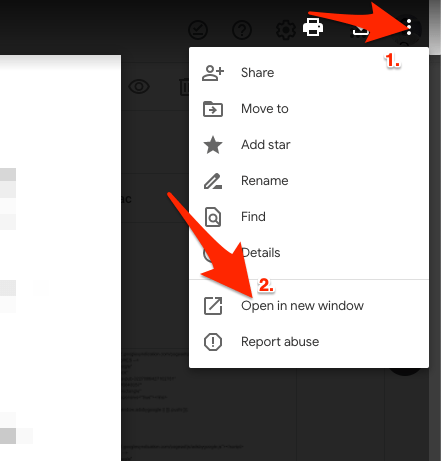
- Now click on the 3 dots and click on the Embed item.
 If you do not see the embed option, click on Open in New window button.
If you do not see the embed option, click on Open in New window button.

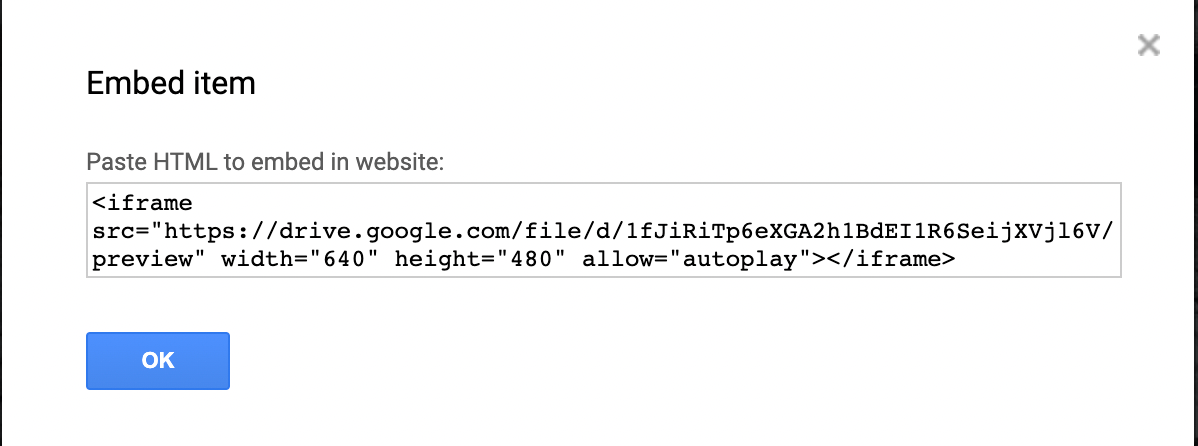
- Copy the iFrame code.

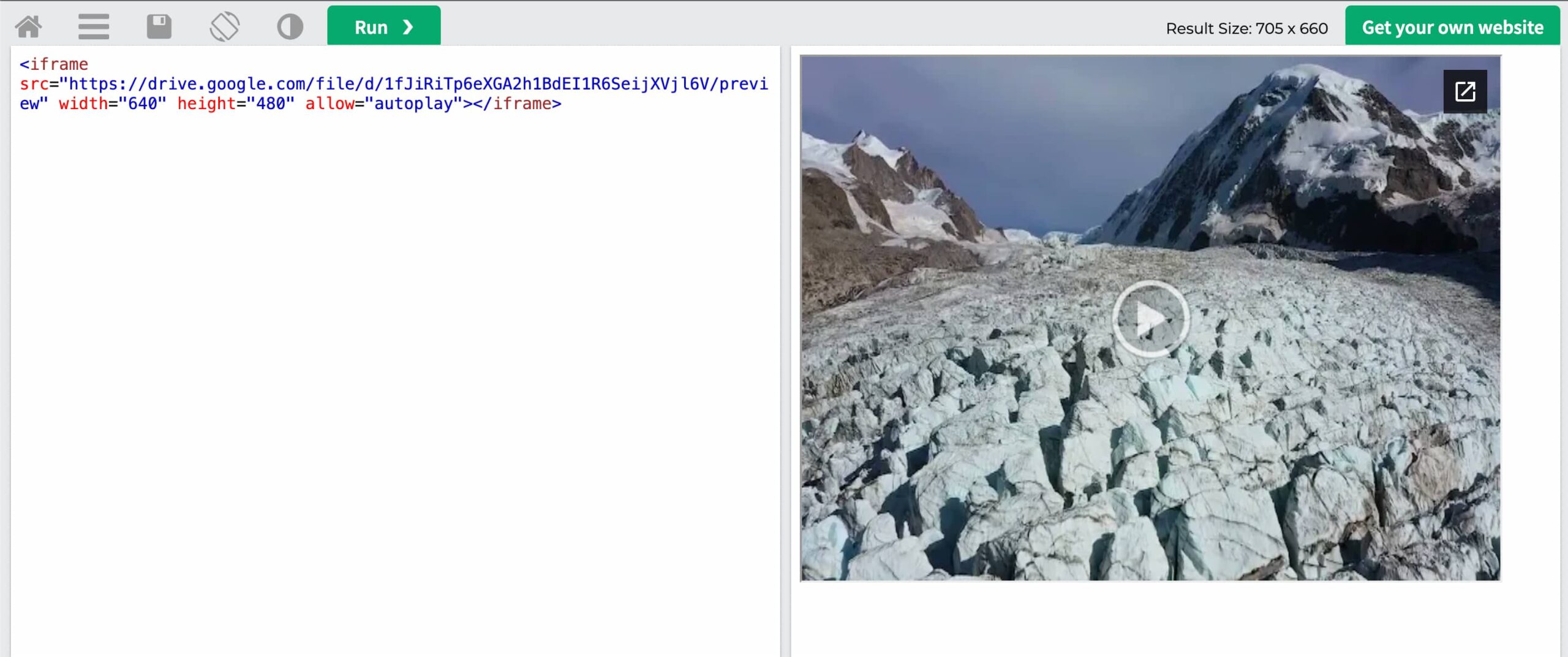
- Paste the code on the page to generate the video embed.

That’s it; you can embed Google Drive videos on your web page using this simple guide.

Wow. You’re the best.
I was looking through multiple websites trying to figure out if this was possible.
I really thank you for this. I didn’t think Google Drive was capable of this feature; I thought everything redirected to that “standard website” where you can watch or download.
My only problem is sometimes Google Drive will tend to make previously watchable videos “unwatchable” by putting a slash (/) on their play button. I don’t know why they do that, but it is what it is.
Now I can use this to host my video courses and embed them.
Thanks again.
You are Welcome! 🙂
This sounds great but I don’t get the drop down menu with embed or anything else, only a ‘details’ button with info about the file. Help!!
If you do not see the embed option, click on Open in New window button. Here you will find the Embed item option.
Hey is there an attribute to mute? My video isn’t autoplaying from google drive and I think its because of the browser stops to autoplaying audio files. Very new to HTML, basically jumping between video guides to embed a video to autoplay into a squarespace website. Thanks,
Stephen
Welcome! Stephen
this seems to work only with Drive, not with Photos
Embed Google Photos Video
Hi,
how i can enable the full screen mode button ?
tks.
Thank You for the guide! After following it the user can open the original file with a top right button “open in new window”. Is there an option to disable this button, so that no one can download or reshare the original file?
You can stop others from downloading your video by disabling the download option. If you need any special settings, the best option is to download the video and upload it on a different platform that offers the settings you are looking for.
They Changed it.
Yesterday I was able to Embed today, there is no 3 dots….
Nope everything is fine, but definitely updating something in google, as its going crazy.
Hello, I have a series of videos hosted on Google Drive that I want to embed in a WordPress page.
When I do it I encounter two problems, one (the most uncomfortable) is that when I started the playback does it at 480p, is there any way to indicate that the video is played in its original size (720p or 1080p)?
The second problem (not so serious) is that I can not find a way to prevent the download option is enabled by default.
I appreciate this publication and the help you can give me.
Thank you!