Google Photos is developed as a very personal space to save your pictures and videos online to access it across any web or mobile app. Earlier it was possible to embed videos from Google Photos as it was able to sync with Google Drive. Google Drive has an option to embed videos.
To be honest with you, there is no way you can embed videos stored on Google Photos as an HTML element on your website or blog, or any other slide. We will look at a few workarounds for embedding videos stored in Google Photos on an HTML or Webpage.
Method 1. Code to Embed Videos from Google Photos
There is a small code that you can directly add to your blog or webpage where you want to embed the Video from Google Phot0s. All you need is the download link and you can then add the download link inside the <div> code. Then paste the newly generated custom code inside the location where you want to embed the video. Let us look at the process in detail;
- Open the Google Photos.
- Look for the video that you wish to embed and open it.

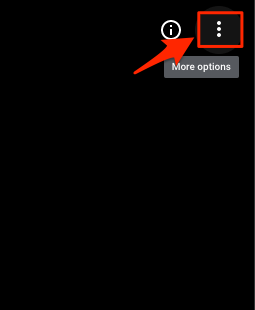
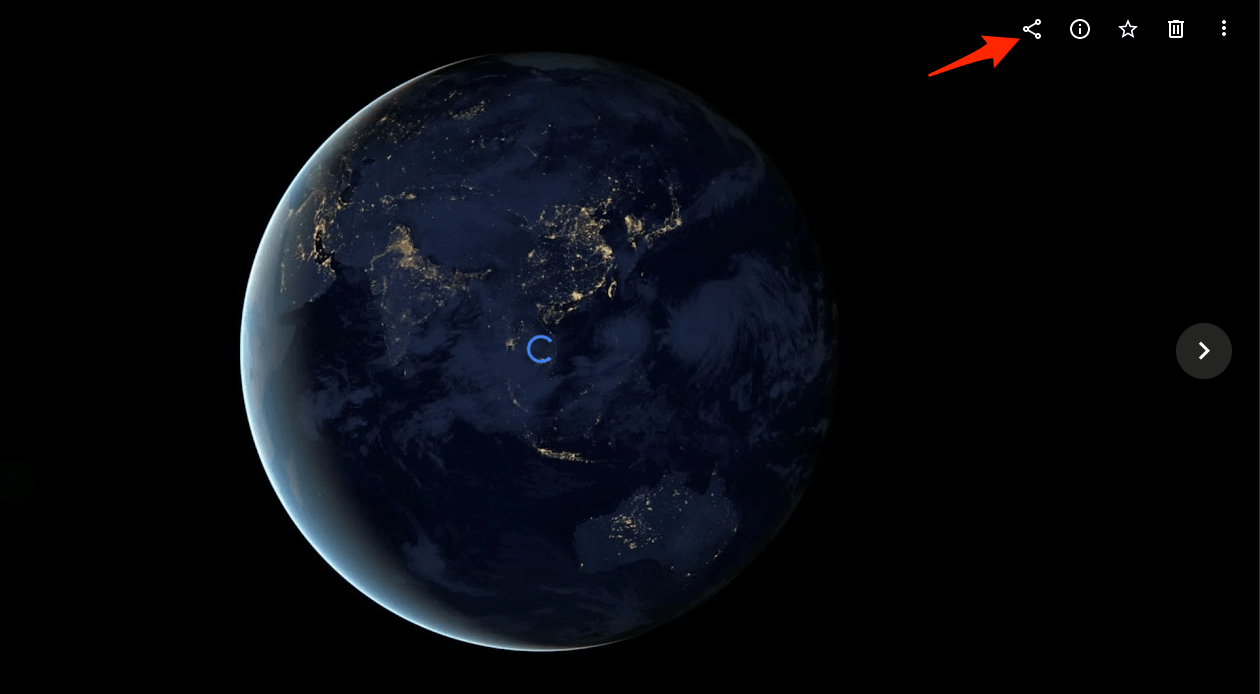
- Now on the right top click on More options.

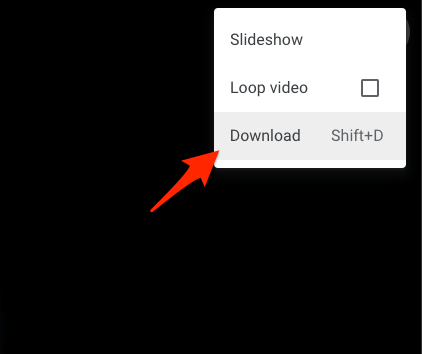
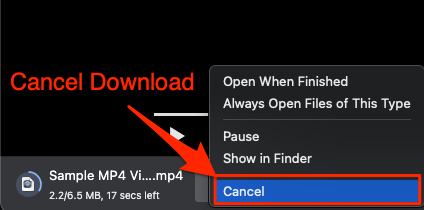
- Tap on the download button to save the video.

- You can quickly cancel the download as we do not need the video, we just need the download link.

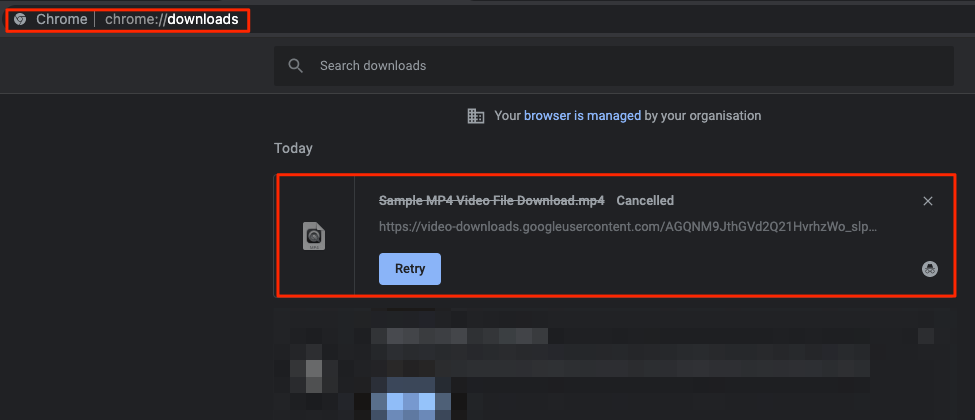
- Go to the download page. For Chrome Browser you can visit; chrome://downloads/

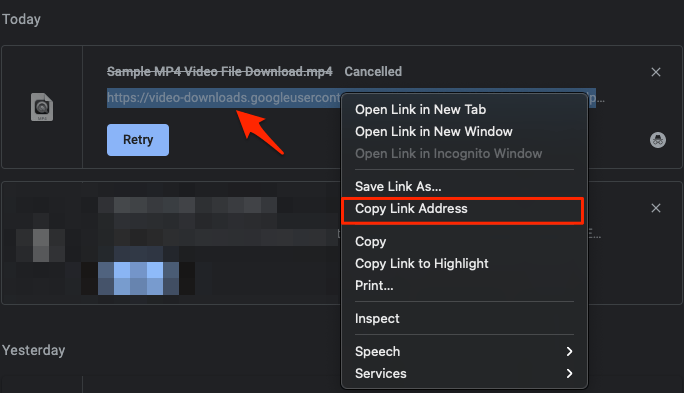
- Now right-click on the Download Link to copy the complete URL.

- Now simply copy the code below.
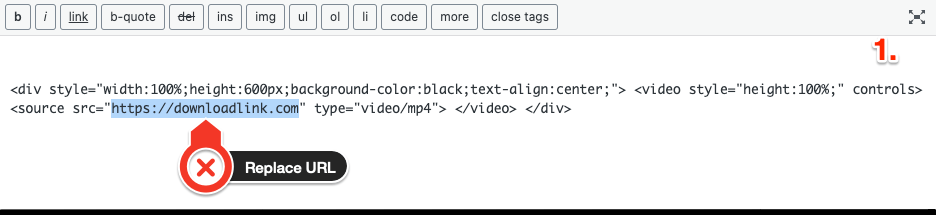
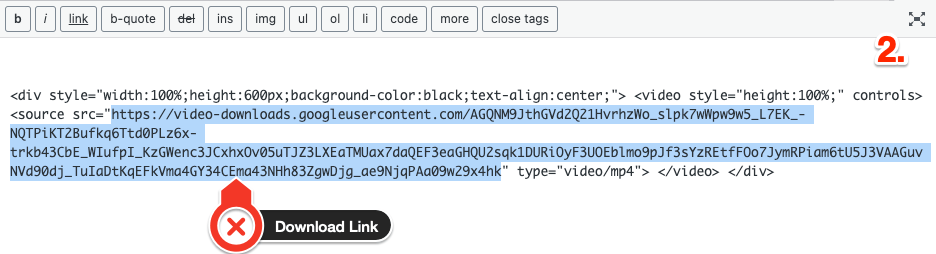
<div style="width:100%;height:480px;background-color:black;text-align:center;"> <video style="height:100%;" controls> <source src="downloadlink.com" type="video/mp4"> </video> </div> - Replace the downloadlink.com from the code above with the video Download Link you copied from the Chrome Download page.
- You can now simply add the code onto your webpage or blog where you want to embed the Google Photos Video.

- That’s it, load the webpage and you will see the video embedded and playing without issues.
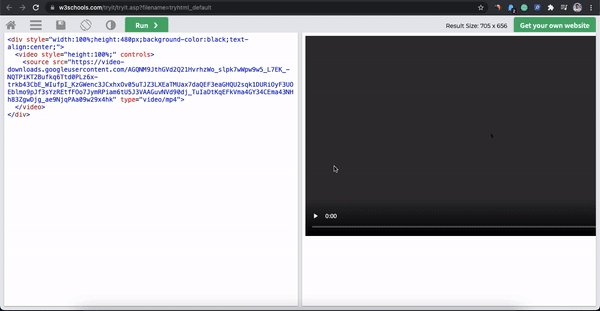
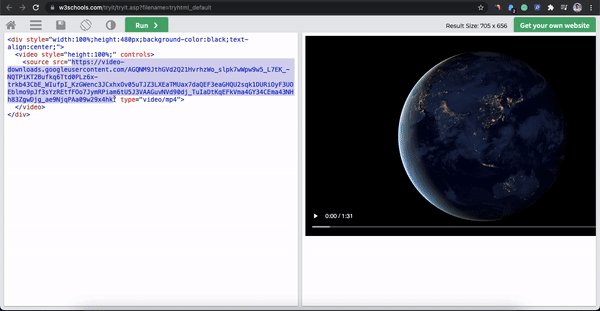
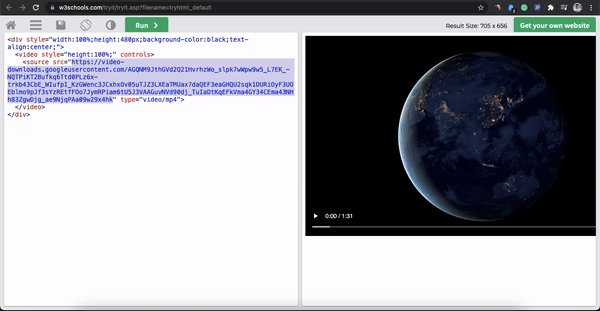
Below is the GIF that shows the code inside HTML Editor and when Run the video is embedded on the page.

Method 2. Using Chromium Console Element
This is a trial method and may work or maybe not. You will need to copy the <div> element from Console and paste it into your HTML blog for embedding. Here is the guide to extracting the div iframe element and pasting it on the Blog or Site.
- Open Google Photos.
- Look for the video that you wish to embed.
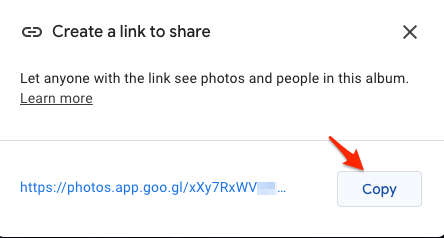
- Open the video and click on the Share icon.

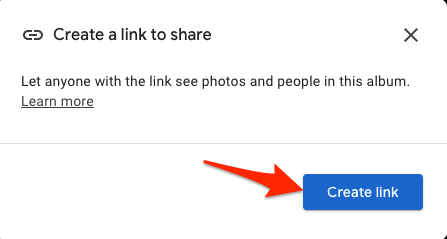
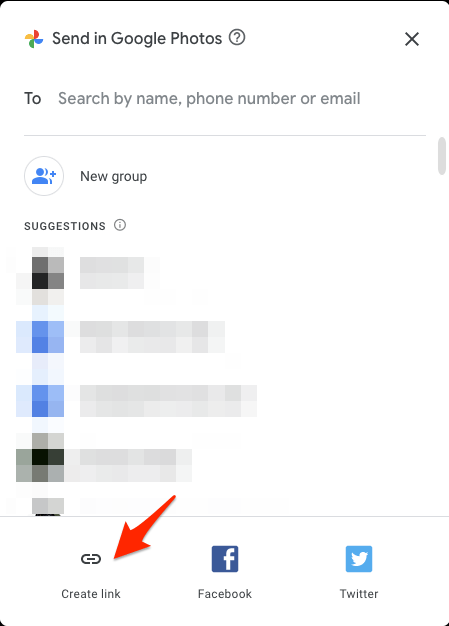
- Now click on Create Link.

- Create the link and copy the URL.
- Open the copied link in a new tab/private tab and load the video.

- Now open Inspect Console tab by pressing Ctrl + Shift + C for Windows or Cmd + Shift + C for Mac.
- It is important to reload the page with the Console tab open.
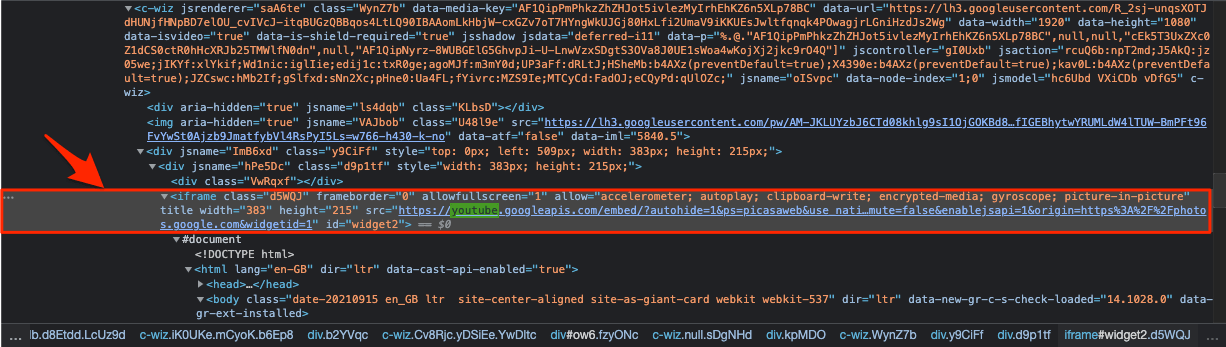
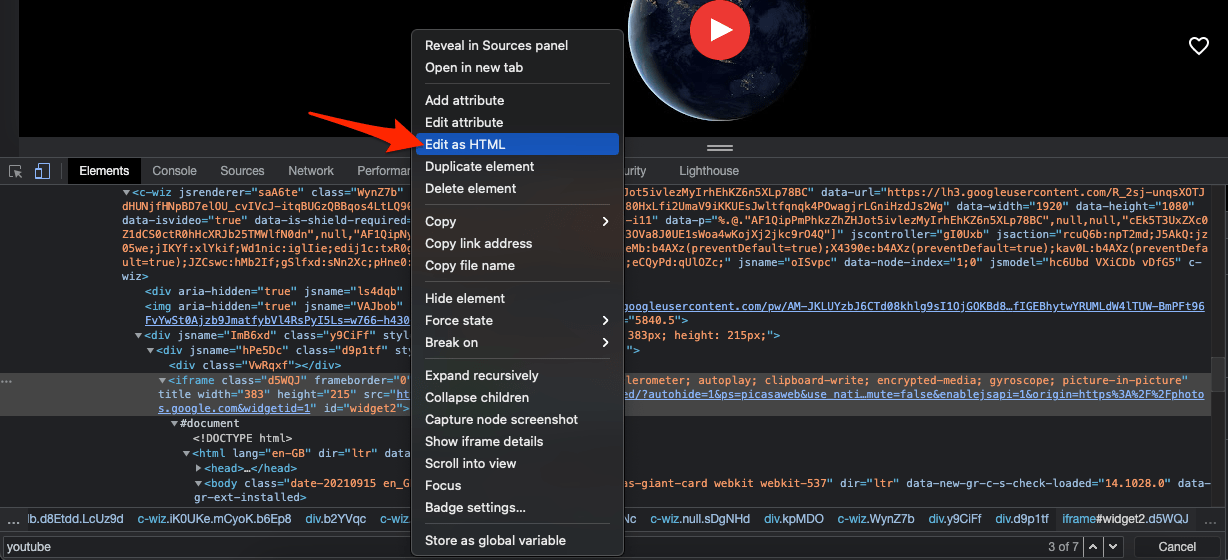
- Now look for the iframe element inside the console tab.

- On the element, right click to open more options, here click on Edit as HTML.

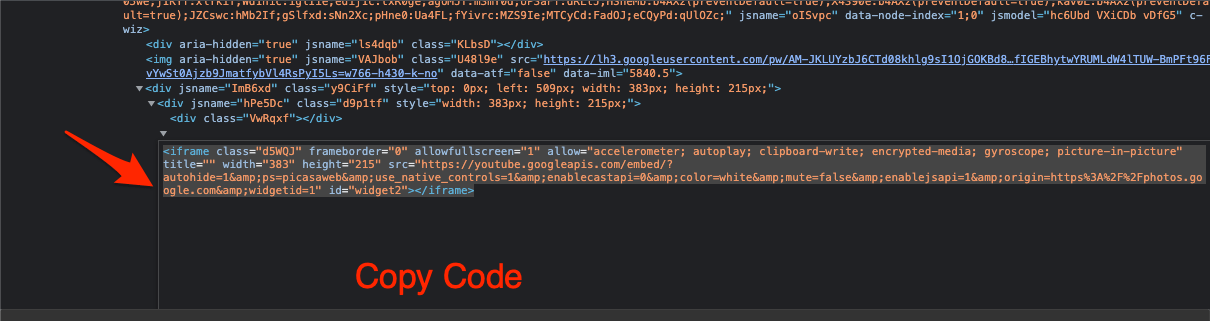
- Copy all the code inside the HTML box.

- Now open the Blog/Webpage where you want to embed the video.
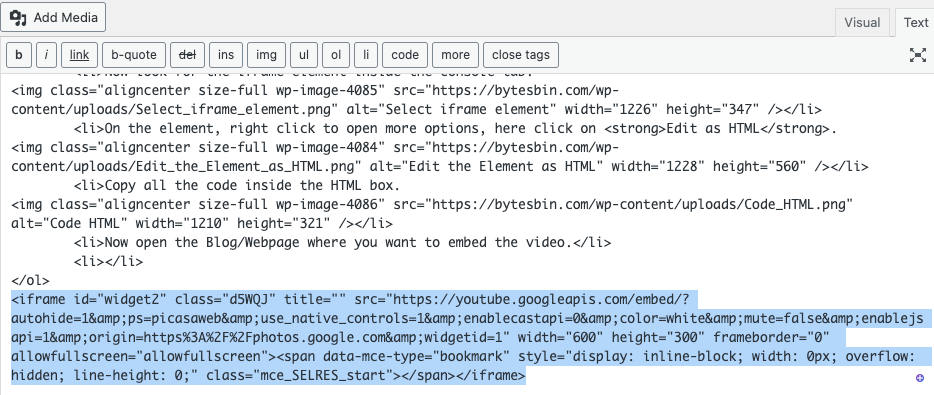
- Paste the code on the HTML editor of the blog/webpage.

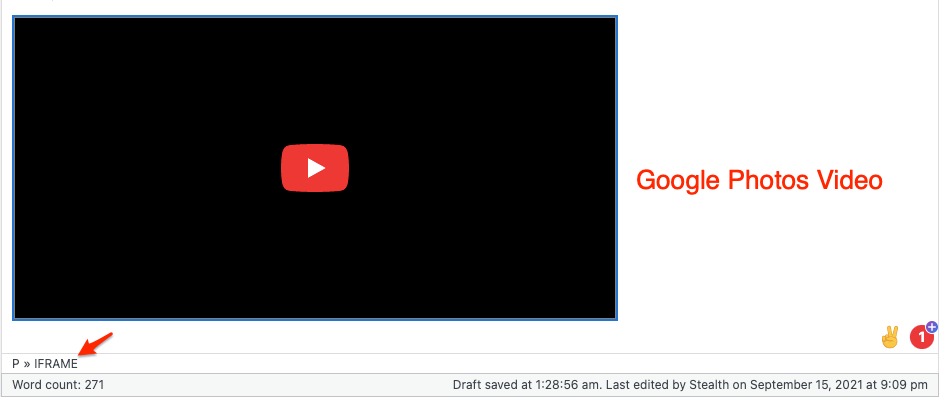
- Once the code is added, the video will be embedded into your blog/page.

Note: These method is not very reliable as Videos Uploaded to Google photos are split into number of sub video files making it hard to
Method 3. By Uploading Video to Drive
Google Drive offers an option to embed the video on a page. You can use this feature and manually upload the video from Google Photos to Google Drive and then get the embed code from Google Drive.
- Upload video to Google Drive manually.
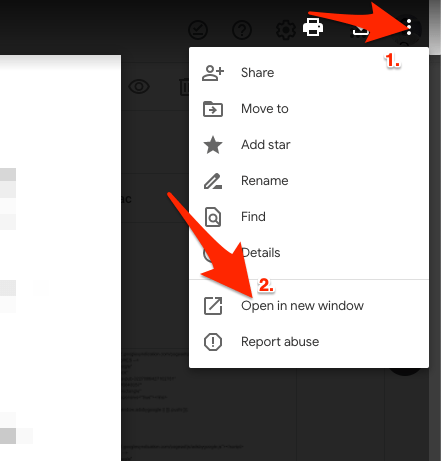
- Open the video, and click on the more options on the right top.
- Here click on Open in New Window.

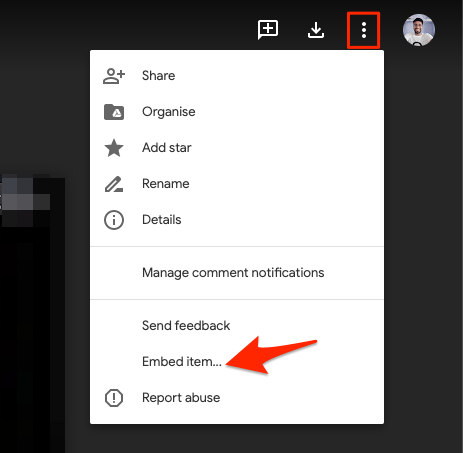
- The video will open in a new tab, again click on more options and you will see the Embed item option.

- Copy the code and paste it on the blog to embed.
Frequently Asked Question (F.A.Q)
Can I Embed Videos from Google Photos?
Yes! You can embed videos from Google Photos using a simple Div tag element that you can add to your HTML site.
Does Google Photos Support Video Embed?
Google Photos does not offer embed or iFrame features by default to insert the video in a Blog or Site.
Can I Embed Google Photos Video from Drive?
You can move the video from Google Photos to Drive and then embed the video on your site using Drive embed option.
Keywords in Focus
- Embed Google Photos Video
- Embedding Videos from Google Photos
- How to Embed Google Photos Video?
- Insert Video Uploaded to Google Photos on a Webpage
- Embed Google Photos Video to Blogger
Conclusion
Here are a few methods to Embed Videos Uploaded to Google Photos on a Blog or Web Page, like WordPress, Blogger, Joomla, and more. Being personal storage there is no direct method to embed the Google Photos Video.